-
[FE] Vite + React + TypeScript + tailwind 프로젝트 AWS에 배포Web 2025. 2. 14. 22:33
그동안 프로젝트를 진행하면서 배포를 직접해본 적이 없었는데, 드디어 이번에 해봤다.
배포 방법은 AWS S3와 CloudFront를 사용해서 배포를 했다:D
1️⃣ 프로젝트 빌드
먼저 Vite로 프로젝트를 배포할 수 있는 정적 파일로 빌드해야 한다.
npm run build콘솔을 열어서 위와 같은 명령어를 입력하면 빌드가 완료되면서 dist 폴더에 정적 파일들이 생성된다.

이렇게 말이다!
2️⃣ S3 버킷 생성 및 설정
일단 AWS에 로그인을하고 AWS S3 콘솔로 이동한다.
그리고 버킷 만들기를 클릭하여 버킷 이름을 설정하고, 정적 사이트 배포를 위해 퍼블릭으로 액세스를 설정한다.
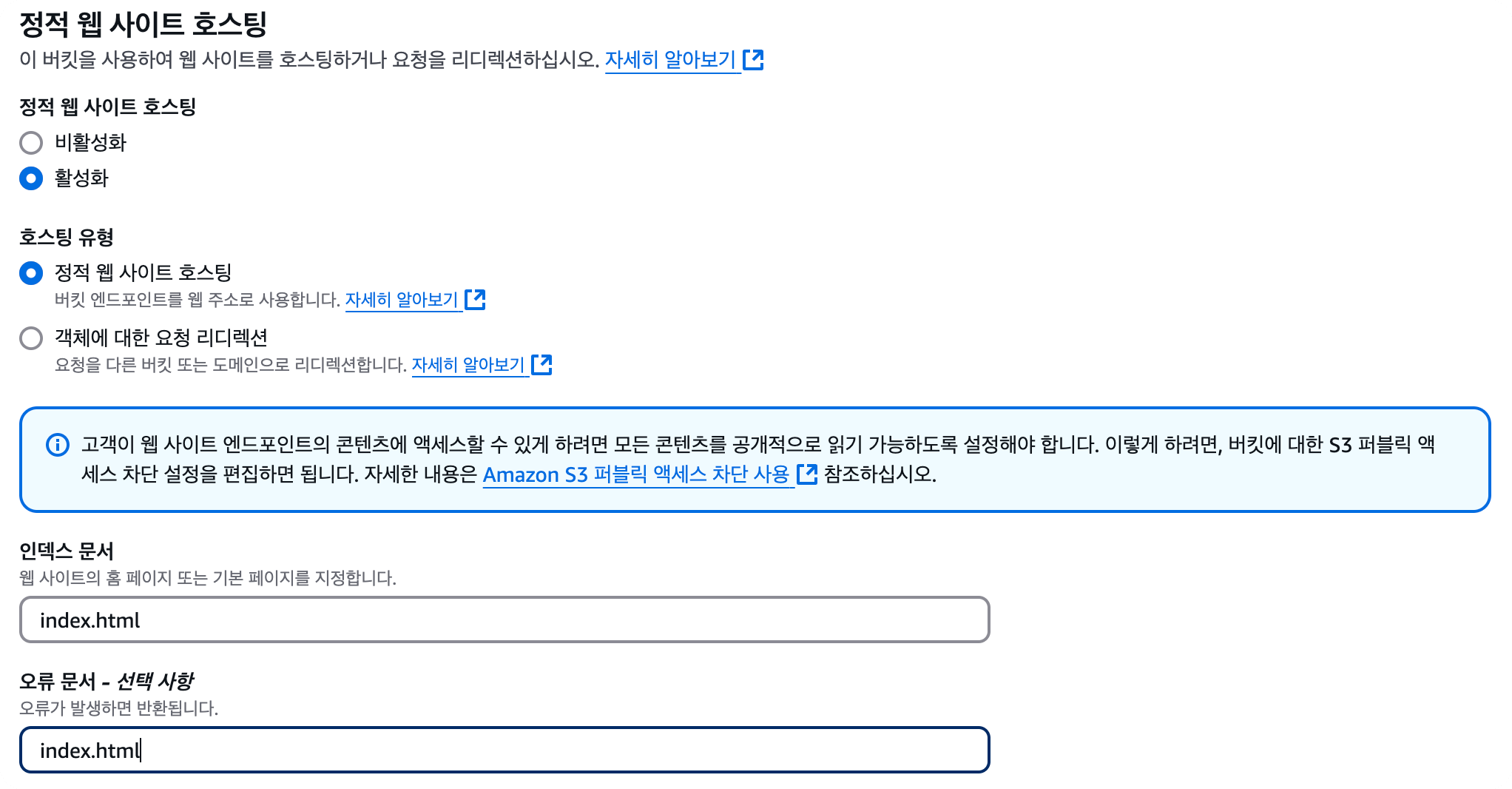
버킷 생성 후, 속성 > 정적 웹사이트 호스팅에서 다음과 같이 설정해 준다.

3️⃣ S3에 빌드 파일 업로드
아까 생성된 dist 폴더의 모든 파일을 S3 버킷에 업로드 한다.
그리고 권한 탭에서 Bucket Ploicy에 다음과 같이 정책을 추가한다.
{ "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::bookpar2/*" } ] }내가 만들었던 버킷의 이름은 "bookpar2" 이므로 "Resource": "arn:aws:s3:::bookpar2/*"라고 작성한다.
bookpar2가 들어간 곳에 버킷이름을 적어주면 된다.
4️⃣ CloudFront 설정
CloudFront로 이동하여 배포를 생성한다.

Origin domain은 방금 생성한 S3 버킷으로 선택한다.

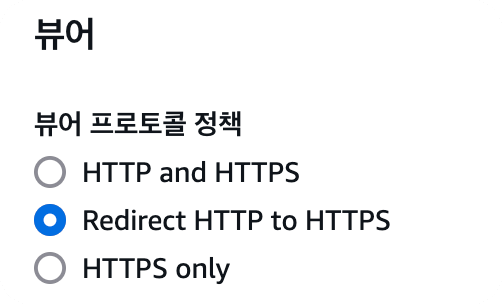
아래로 내리면 보이는 뷰어 프로토콜 정책은 사진처럼 Redirect HTTP to HTTPS를 선택한다.
이렇게 배포 생성 후 CloudFront 배포 URL을 사용해 프로젝트에 접근이 가능하다.
정적 웹사이트 호스팅 URL은 보통 도메인을 추가하는 게 아니라면 다음과 같은 형태로 보일 것이다.
http://bucket_name.s3-website.ap-northeast-2.amazonaws.com/bucket_name에 내 버킷 이름이 들어가게 될 것이다.
이럼 성공!!🤭

'Web' 카테고리의 다른 글
[FE] Vite + TypeScript + tailwindcss + React 프로젝트에서 tailwindcss 오류 (0) 2025.02.20